找到
26
篇与
教程
相关的结果
-
 2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码:
2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码: -
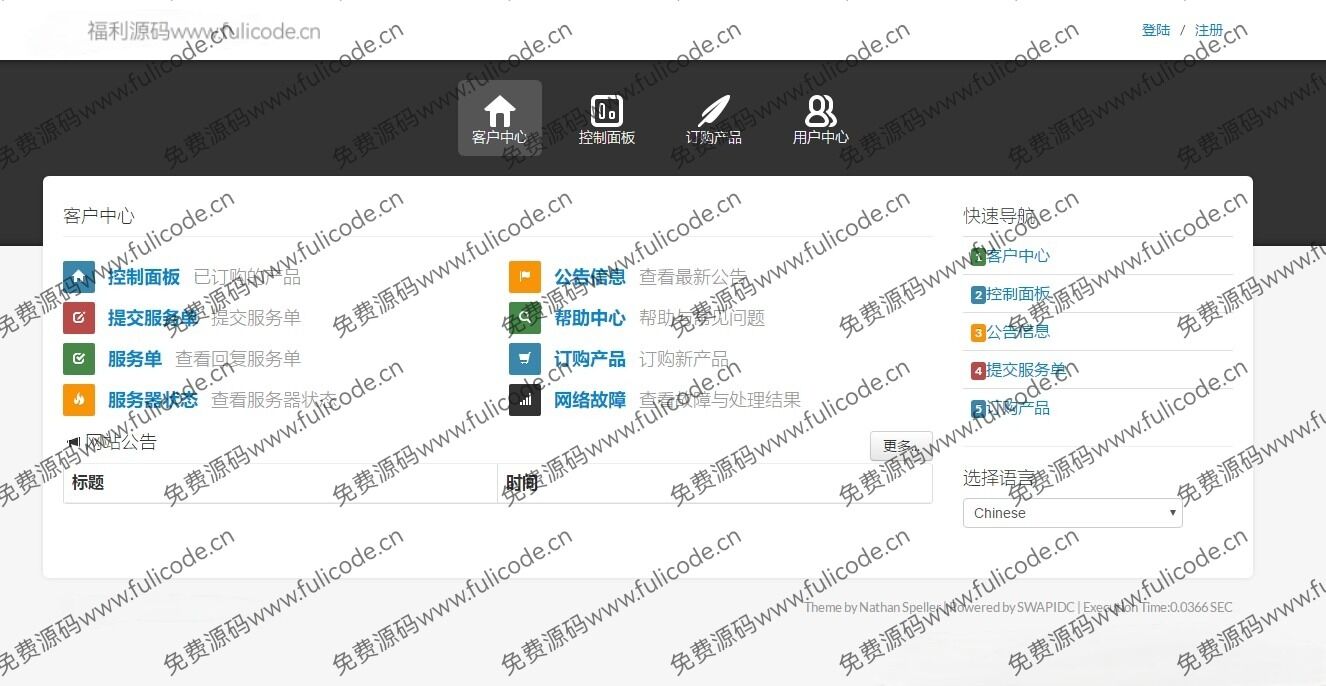
 SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。
SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。 -
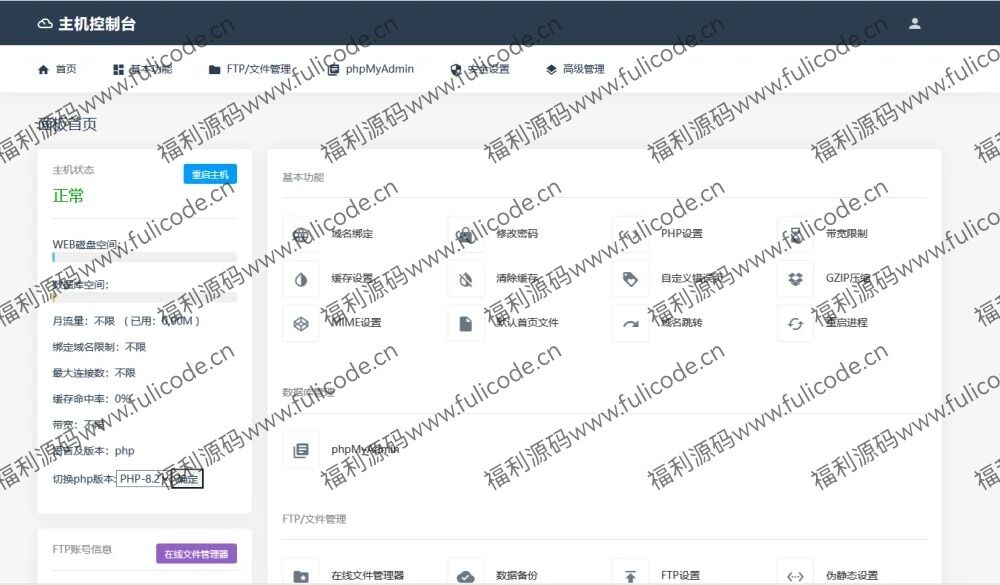
 Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。
Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。 -
 全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。
全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。 -
 苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。
苹果 CMS 影视资源接口整合与对接全攻略 | 打造丰富影视平台 头图图片 苹果CMS影视资源接口整合与对接全攻略 在影视内容平台搭建的技术领域中,苹果CMS凭借其开源免费、操作便捷等突出特性,成为众多开发者搭建影视网站的得力助手。今天,为大家精心整理了一系列实用的影视资源接口,并带来超详细的在苹果CMS中对接这些接口的教程,助力大家打造出独具特色的影视平台。 一、影视资源接口大盘点 1.红牛资源站 红牛资源站提供了多样化的接口,适配不同的使用场景和需求。 红牛资源yun xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ ,通过这个接口,能够获取以特定yun资源格式组织的影视内容数据。这种格式在数据的编排和传输上有着独特优势,能够高效地为影视平台输送丰富的影视资源信息,无论是热门大片、热门剧集,还是小众的文艺作品,都能精准地呈现在平台上。 红牛资源m3u8 xml接口:https://www.hongniuzy2.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,m3u8格式在视频播放领域兼容性极佳,无论是电脑端的各种浏览器,还是移动端的各类视频播放应用,都能完美适配。借助此接口,能轻松将m3u8格式的影视资源整合到自己的平台,为用户带来高清、流畅的播放体验。 备用接口系列:考虑到网络环境的复杂性和服务器可能出现的状况,红牛资源站还贴心地准备了备用接口。 红牛资源xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/at/xml/ 红牛资源yun xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnyun/at/xml/ 红牛资源m3u8 xml备用接口:https://www.hongniuzy3.com/api.php/provide/vod/from/hnm3u8/at/xml/ ,这些备用接口就像是坚固的后盾,当主接口遭遇网络波动、服务器维护等问题时,能确保数据获取的连续性,保障影视平台的稳定运行。 2.无尽资源站 无尽资源站在资源获取和播放体验方面展现出了诸多亮点。 资源站域名:拥有多个域名,包括wujinzy.com、wujinzy.net、wujinzy.co、wujinzy.cc 。多个域名的设置极大地提升了资源站的访问稳定性,当某个域名因网络故障或其他原因无法访问时,用户可以通过其他域名顺利访问资源站,避免了用户流失。同时,多个域名还能分散网络流量,减轻单个域名的访问压力,从而提升整体的访问速度,为用户带来更流畅的体验。 图片处理策略:在图片调用方面,无尽资源站采用了图床方式。这种方式能够方便地调用各种图片资源,减少了本地存储图片的负担。然而,为了防止图片在未来出现失效的情况,资源站建议在采集图片时将其同步保存到本地。这样一来,即使图床出现问题,平台上的图片依然能够正常显示,确保了平台页面的完整性和美观度,为用户提供良好的视觉体验。 采集教程支持:对于新手开发者来说,采集影视资源可能是一个颇具挑战性的任务。不过,无尽资源站提供了详细的采集教程,地址为http://help.wujinapi.me 。这份教程就像一本贴心的操作指南,从最基础的步骤开始讲解,逐步引导用户如何正确地采集影视资源。无论是采集参数的设置,还是优质资源的筛选方法,教程中都有详细的说明,即便是没有太多经验的开发者,只要按照教程的指导进行操作,也能快速上手,顺利地将无尽资源站的影视资源采集到自己的平台上。 M3U8解析接口:在播放功能方面,无尽资源站提供了强大的M3U8解析接口。 主解析接口:https://jx.wujinkk.com/dplayer/?url= 备用解析接口:https://jx.wuvodbf.com/dplayer/?url= ,这两个解析接口经过精心优化,能够确保在播放M3U8格式的影视资源时,实现流畅、稳定的播放效果。无论是高清视频还是流畅视频,都能通过这些解析接口快速加载,为用户带来绝佳的观看体验,让用户沉浸在精彩的影视世界中。 3.闪电资源站 闪电资源站在接口设置和播放解析方面有着独特之处。 播放器标识:具有明确的播放器标识sdm3u8 。这个标识就像是闪电资源站的一个独特符号,方便开发者在使用其接口时,能够快速识别并适配相应的播放器,确保影视资源能够在平台上准确无误地播放,为用户提供顺畅的播放服务。 采集接口:其采集接口为https://xsd.sdzyapi.com/api.php/provide/vod/from/sdm3u8/at/xml 。通过这个采集接口,可以获取以sdm3u8格式组织的影视资源数据。这种格式的数据在传输和处理过程中具有较高的效率和稳定性,能够为平台提供高质量的影视资源,满足用户对丰富影视内容的需求。 播放解析接口:在播放解析方面,闪电资源站不断进行优化升级。 老播放解析接口:https://www.shankubf.com/m3u8/?url= 新播放解析接口:https://www.shandianbf.com/m3u8/?url= ,新的播放解析接口在技术上进行了改进和完善,能够更好地适应不同的网络环境和用户设备,有效提升了播放的稳定性和流畅性,为用户带来更优质的播放体验,让用户能够更轻松地观看喜爱的影视节目。 4.优质资源站 优质资源站以其出色的CDN加速服务和高清的画质吸引了众多用户的关注。 域名体系:主域名是yzzy.tv ,同时还配备了多个备用网址,如hdzyk.com以及1080zyk1.com至1080zyk15.com 。这些域名的设置不仅增加了资源站的可访问性,当主域名出现访问拥堵、服务器故障等问题时,用户可以通过备用网址快速访问优质资源站,获取自己喜爱的影视资源。而且,多个域名有助于提升网站的整体性能和稳定性,为用户提供更可靠的服务。 M3U8解析服务:在M3U8解析方面,优质资源站提供了功能强大的解析接口。 主解析接口:https://vip.zykbf.com/?url= 备用解析接口:https://vip.yyzyplay.com/?url= ,这两个解析接口经过精心优化和调试,能够确保高清视频在播放时保持流畅。无论是蓝光画质的大片,还是1080P高清的电视剧集,都能通过这些解析接口快速加载,为用户呈现出清晰、逼真的影视画面,让用户仿佛身临其境,享受极致的视觉盛宴。此外,优质资源站还提醒用户要注意封面图片地址的更换,原pic3.yzzyimages.com需要替换为pic3.yzzyimg.online ,以保证封面图片能够正常显示,提升平台的整体美观度。 5.新浪资源站 新浪资源站提供了简洁而实用的M3U8视频解析接口:https://www.xinlangjiexi.com/m3u8/?url= 。虽然接口数量相对较少,但这个解析接口功能强大,能够快速、准确地对M3U8格式的视频进行解析,让用户能够在新浪资源站或者整合了该接口的平台上流畅地播放影视视频,为用户带来便捷的观看体验。6.华为吧资源站 华为吧资源站在接口设置上兼顾了不同的数据格式需求。 视频列表接口:提供了json和xml两种格式的视频列表接口。 json接口:https://cjhwba.com/api.php/provide/vod/?ac=list ,json格式的数据具有传输速度快、解析简单的特点,能够快速被程序读取和处理,方便开发者获取视频列表信息。 xml接口:https://cjhwba.com/api.php/provide/vod/at/xml/?ac=list ,xml格式的数据则具有良好的结构性和可读性,便于开发者进行数据的整理和分析,根据自己的需求提取关键信息。开发者可以根据项目的具体需求和技术特点,选择合适的接口来获取华为吧资源站的视频列表数据。 M3U8解析接口:在视频播放方面,华为吧资源站的M3U8解析接口为https://player.dphw8.com/player?url= 。这个解析接口能够高效地将M3U8格式的视频进行解析,实现流畅的视频播放。无论是在电脑浏览器上,还是在移动设备的应用程序中,都能通过这个解析接口为用户提供稳定、流畅的播放服务,让用户随时随地都能观看自己喜欢的影视内容。 7.黑木耳资源站 黑木耳资源站针对不同的服务器环境,提供了全面的采集接口解决方案。 国内服务器采集接口:对于使用国内服务器的用户,提供了专门的采集接口。 json采集接口:https://json02.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml02.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这两个接口能够充分适应国内服务器的网络环境和数据传输要求,确保用户能够稳定、高效地采集到黑木耳资源站的影视资源数据,为搭建影视平台提供丰富的素材。 海外服务器采集接口:如果用户使用的是海外服务器,黑木耳资源站也有相应的适配接口。 json采集接口:https://json.heimuer.xyz/api.php/provide/vod/?ac=list xml采集接口:https://xml.heimuer.xyz/api.php/provide/vod/at/xml/?ac=list ,这些接口针对海外服务器的网络特点进行了优化,能够在不同的网络环境下实现快速、稳定的数据采集,满足海外用户搭建影视平台的需求。 M3U8解析接口:在视频播放解析方面,黑木耳资源站的M3U8解析接口是https://hoplayer.com/index.html?url= 。这个解析接口能够有效地对M3U8格式的视频进行解析,为影视播放提供有力支持,让用户能够在平台上流畅地观看黑木耳资源站的影视内容,享受精彩的影视节目。 8.ok资源站 ok资源站在加速播放和资源采集方面有着独特的优势。 P2P商业加速解接口:其P2P商业加速解接口为https://jiexi.okzyw.info/m3u8/?url= 。该接口运用先进的P2P技术,能够有效地加速视频的播放速度。在网络环境复杂、带宽有限的情况下,通过充分利用网络节点的资源,实现视频的快速加载和流畅播放,为用户带来更流畅、更舒适的观看体验,让用户不再为视频卡顿而烦恼。 xml采集接口:ok资源站的xml采集接口是https://api.okzy.org/api.php/provide/vod/from/okm3u8/at/xml 。通过这个采集接口,可以获取以okm3u8格式组织的影视资源数据。这种格式的数据在资源的整合和管理上具有一定的优势,方便开发者将ok资源站的影视资源集成到自己的平台上,丰富平台的影视内容。 播放器标识:ok资源站的播放器标识为okm3u8 ,这个标识有助于开发者在系统中准确地识别和调用与ok资源站相关的播放器,确保影视资源能够在平台上正确、流畅地播放,为用户提供稳定的播放服务。 9.鸭鸭资源站 鸭鸭资源站在接口设置和播放加速方面表现出色。 加速解析接口:鸭鸭资源站的加速解析接口是https://jx.yayazy.cc/m3u8/?url= 。该接口通过优化解析算法和网络传输策略,能够对视频播放进行有效的加速处理。无论是在网络高峰期,还是在网络信号不稳定的情况下,都能尽力保证视频的流畅播放,为用户提供更稳定、更快速的播放体验,让用户能够尽情享受影视带来的乐趣。 丰富的接口资源:鸭鸭资源站提供了丰富多样的接口。 xml接口:https://cj.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml josn接口:https://cj.yayazy.net/api.php/provide/vod/?ac=list 备用接口xml:https://cj2.yayazy.net/api.php/provide/vod/from/yym3u8/at/xml 备用接口josn:https://cj2.yayazy.net/api.php/provide/vod/?ac=list ,这些丰富的接口和备用接口确保了数据获取的稳定性和可靠性。即使主接口出现问题,也能通过备用接口继续获取影视资源数据,保证平台的正常运行,为用户持续提供丰富的影视内容。 10.如意资源站 如意资源站提供了多种类型的xml接口,为影视平台的搭建提供了丰富的资源支持。 如意资源综合接口: 资源名称:如意资源综合 接口地址:https://cj.rycjapi.com/api.php/provide/vod/at/xml/ 接口类型:xml 资源类型:视频,通过这个接口,可以获取到如意资源站综合性的影视视频资源数据,涵盖了各种类型的影视内容,为影视平台丰富内容提供有力支持。 如意m3u8接口: 资源名称:如意m3u8 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/rym3u8/at/xml/ 接口类型:xml 资源类型:视频,该接口专注于m3u8格式的视频资源,方便平台整合此类格式的影视内容,以其良好的兼容性为用户带来流畅的播放体验。 如意云接口: 资源名称:如意云 接口地址:https://cj.rycjapi.com/api.php/provide/vod/from/ruyi/at/xml/ 接口类型:xml 资源类型:视频,此接口提供基于如意云的影视资源数据,凭借其独特的资源优势助力影视平台的搭建,为用户带来更多优质的影视资源选择。 11.飞飞资源站 飞飞资源站在接口设置和使用方面有其特殊之处。 播放器标识:播放器标识为ffm3u8 ,这个标识方便开发者在系统中识别和调用与飞飞资源站相关的播放器,确保影视资源能够在平台上正确播放,为用户提供准确的播放服务。 播放解析接口:播放解析接口是https://jiexi.feifeizy.info/m3u8/?url= ,通过该接口可以对视频进行解析,实现流畅播放,为用户提供观看影视资源的渠道,让用户能够顺利观看飞飞资源站的影视内容。 通用采集接口: xml接口:https://api.feifeizy.me/api.php/provide/vod/at/xml/ json接口:https://api.feifeizy.me/api.php/provide/vod/?ac=list ,利用这些采集接口,能够获取飞飞资源站的影视资源数据,用于影视平台的资源整合,丰富平台的影视库。 使用注意事项:在使用飞飞资源站的接口时,需要注意导入播放器后要在后台清空缓存,然后再进行采集,这样可以确保数据的准确获取和平台的正常运行。同时,要特别注意本资源屏蔽国内线路,使用者需根据自身网络环境合理使用。 二、苹果CMS对接详细步骤 前期准备工作 在开始对接接口之前,需要确保已经成功安装并搭建好了苹果CMS系统,并且拥有对系统文件和数据库的操作权限。同时,要仔细检查服务器环境是否满足苹果CMS的运行要求,例如PHP版本需符合规定(一般建议较高版本以确保系统性能和安全性),MySQL版本也要适配。只有在这些基础条件都满足的情况下,才能顺利进行后续的接口对接工作。 添加采集规则 登录苹果CMS系统后台,找到“采集管理”选项,然后进入“采集规则”页面。这个页面是管理采集规则的核心区域,所有关于采集的设置都在这里进行。 点击“添加采集规则”按钮,开始创建新的采集规则。这一步是对接接口的关键步骤之一,需要认真填写各项信息。 基本信息设置:首先,填写规则名称,规则名称要具有明确的标识性,方便区分不同的采集规则,比如“红牛资源站采集规则”。然后,根据接口的类型,在采集类型中选择xml或json。准确选择采集类型对于后续的数据获取至关重要。 列表规则设置:以红牛资源站yun xml接口为例,在“列表地址”处准确填写https://www.hongniuzy2.com/api.php/provide/vod/from/hnyun/at/xml/ 。接下来,需要根据接口返回的数据结构,仔细设置“列表循环规则,要设置“列表循环规则”,通常得深入分析xml标签结构。比如,经过查看接口返回的xml数据,若发现每个影视资源项都被包裹在<voditem>标签内 ,那就可以将<voditem>设置为列表循环标签。这一步的关键在于精准定位包含影视资源基本信息的标签,这样系统才能按照规则循环读取每个资源项的数据。 同时,还可能需要设置一些其他的列表相关参数,如列表分页规则。如果接口返回的数据存在分页情况,就需要明确如何从接口地址或者返回数据中获取分页信息,以便系统能够自动采集多页的资源数据。例如,有些接口可能通过在URL中添加页码参数来实现分页,如https://www.example.com/api?page=1,https://www.example.com/api?page=2等,这时就需要设置好如何修改这个页码参数来实现翻页采集。 内容规则设置 设置内容规则的目的是明确如何从每个资源项中提取出影视资源的详细信息,像名称、描述、播放地址等关键数据。这同样需要依据xml结构来操作。 假设影视名称在<name>标签内,那么在内容规则的“名称”对应设置处,填写<name>标签路径(具体根据实际xml层级结构确定,可能是/voditem/name这样的完整路径)。对于影视描述,若在<description>标签内,也按类似方式设置。 而播放地址的设置更为关键,因为这直接关系到用户能否正常播放视频。若播放地址在<playurl>标签内,要准确设置好该标签路径。有时,播放地址可能不是直接的视频链接,而是需要经过进一步解析的地址,这种情况下就需要研究如何对该地址进行二次处理以获取真实的播放链接。 保存设置 当完成上述各项设置后,务必仔细检查一遍,确保所有信息准确无误。确认无误后,点击“保存”按钮,这样采集规则就成功保存下来了。之后系统就会按照这个规则去采集相应接口的影视资源数据。 3. 添加播放解析 进入苹果CMS系统后台的“系统设置”,找到“播放设置”页面。这里是管理视频播放相关设置的地方,包括播放解析规则等重要内容。 在“自定义解析”区域,添加新的解析规则。以新浪资源站的M3U8视频解析接口https://www.xinlangjiexi.com/m3u8/?url=为例,在“解析名称”处填写一个能清晰标识该解析规则的名称,如“新浪资源解析”。“解析地址”则填写上述真实的接口地址https://www.xinlangjiexi.com/m3u8/?url=。 同时,还需要根据解析接口的特点设置好解析类型等相关参数。不同的解析接口可能有不同的参数要求,比如有些解析接口可能需要设置超时时间、请求头信息等。这些参数的正确设置能够保证解析过程的顺利进行,确保视频能够被正确解析并播放。完成所有设置后,点击保存,使系统能够正确调用该解析接口来播放影视资源。 4. 采集与测试 返回“采集管理” - “采集规则”页面,找到刚刚创建的采集规则,点击“开始采集”按钮。此时,系统会按照设定的规则,从对应的接口获取影视资源数据,并将这些数据保存到本地数据库中。采集过程可能需要一些时间,具体取决于接口返回数据量的大小以及网络状况。 采集完成后,到前台页面浏览影视资源列表。点击列表中的影视资源进行播放测试。如果播放正常,视频能够流畅加载并播放,那就说明接口对接成功了。但如果出现问题,比如页面提示播放错误、视频无法加载等情况,就需要逐步排查问题。首先检查采集规则是否设置正确,特别是列表规则和内容规则中关于数据提取的设置是否准确。其次,检查播放解析设置是否正确,包括解析地址、解析类型以及相关参数。最后,还需要确认接口本身是否正常,可以通过在浏览器中直接访问接口地址,查看返回的数据是否符合预期来判断。若接口本身存在问题,可能需要联系接口提供方解决。 通过以上详细且全面的步骤,你就可以将这些影视资源接口与苹果CMS系统成功对接,搭建出一个拥有丰富影视内容的平台。但在后续使用过程中,要时刻关注各资源站的公告信息,因为接口可能会因为各种原因进行调整或更新。一旦接口有变化,需要及时相应地修改采集规则和播放解析设置,以确保平台始终能够稳定运行,为用户持续提供优质的影视服务。