搜索到
6
篇与
的结果
-
 梦奈宝塔美化包:mnbt世道优化 源码名称mnbt世道优化版本预览版源码介绍本源码是由一个MNBT群里的大佬自制的梦奈宝塔美化包,全面优化了用户界面。每个页面都经过细致美化,包括按钮形状、图标样式和字体排布等,视觉上简洁舒适,操作体验流畅。该版本采用柔和的曲线和和谐的色彩搭配,整体界面圆滑美观。最重要的是,它完全免费开源,用户可以自由下载和定制,保持了梦奈宝塔程序的强大功能,同时提升了美观性和实用性。源码截图作者个人认为这个界面还是挺好看的登录界面控制面板各种界面源码下载{cloud title="访问mnbt世道美化版" type="default" url="https://gitee.com/worldly-way/mnbt-world-optimization/releases/1.0.0" password=""/}{cloud title="直链下载" type="default" url="https://file.fulicode.cn/down.php/b2e78a53eacb0035d25ac1419e68ba82.zip" password=""/}安装要求安装梦奈宝塔后按教程覆盖安装教程本图由源码作者亲批 温馨提示本源码为抢先版,可能存在bug
梦奈宝塔美化包:mnbt世道优化 源码名称mnbt世道优化版本预览版源码介绍本源码是由一个MNBT群里的大佬自制的梦奈宝塔美化包,全面优化了用户界面。每个页面都经过细致美化,包括按钮形状、图标样式和字体排布等,视觉上简洁舒适,操作体验流畅。该版本采用柔和的曲线和和谐的色彩搭配,整体界面圆滑美观。最重要的是,它完全免费开源,用户可以自由下载和定制,保持了梦奈宝塔程序的强大功能,同时提升了美观性和实用性。源码截图作者个人认为这个界面还是挺好看的登录界面控制面板各种界面源码下载{cloud title="访问mnbt世道美化版" type="default" url="https://gitee.com/worldly-way/mnbt-world-optimization/releases/1.0.0" password=""/}{cloud title="直链下载" type="default" url="https://file.fulicode.cn/down.php/b2e78a53eacb0035d25ac1419e68ba82.zip" password=""/}安装要求安装梦奈宝塔后按教程覆盖安装教程本图由源码作者亲批 温馨提示本源码为抢先版,可能存在bug -
 Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字Video.js在线示例源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用方法一在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js{cloud title="获取Video.js" type="default" url="https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip" password=""/}结语祝大家安装成功2024-11-16 14:14:03 星期六
Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字Video.js在线示例源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用方法一在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js{cloud title="获取Video.js" type="default" url="https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip" password=""/}结语祝大家安装成功2024-11-16 14:14:03 星期六 -

-
 亿乐社区源码:大家期待已久的高端商城 引言这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图后台登录页后台首页前台登录页前台首页安装要求宝塔支持go项目数据库需要可以自定义php7.2支持反向代理安装教程增加对接docking_site增加分站substation增加域名substation_domain数据库账号yile123471密码bNxechDdTfBJcES3第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名http://127.0.0.1:10010 $host推荐货源可以对接www.diligo.asia源码下载隐藏内容,请前往内页查看详情{alert type="warning"}温馨提示:安装后及时修改密码{/alert}结语祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日
亿乐社区源码:大家期待已久的高端商城 引言这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图后台登录页后台首页前台登录页前台首页安装要求宝塔支持go项目数据库需要可以自定义php7.2支持反向代理安装教程增加对接docking_site增加分站substation增加域名substation_domain数据库账号yile123471密码bNxechDdTfBJcES3第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名http://127.0.0.1:10010 $host推荐货源可以对接www.diligo.asia源码下载隐藏内容,请前往内页查看详情{alert type="warning"}温馨提示:安装后及时修改密码{/alert}结语祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日 -
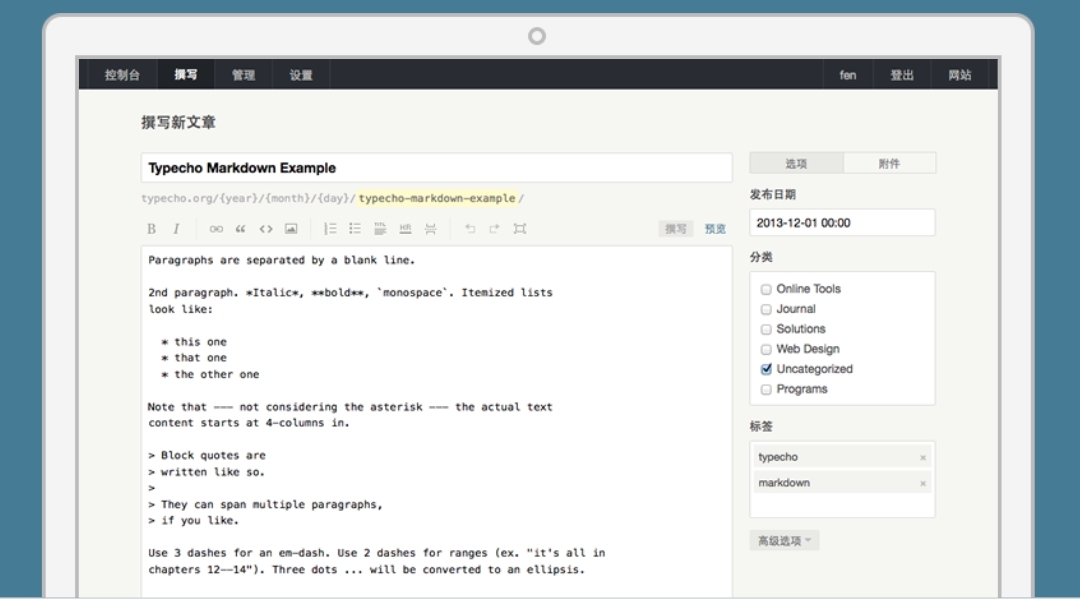
 轻量级开源博客:typecho typecho介绍Typecho 是一个轻量级的开源博客平台,它基于 PHP 语言开发,并使用 MySQL 数据库来存储数据。Typecho 的名字来源于 "Type" 和 "Echo" 的结合,意味着“表达”和“回声”,体现了其作为内容发布平台的本质。Typecho 的设计理念是简洁、高效、易用,它提供了一个干净、简洁的用户界面,同时保持了强大的功能。Typecho 的代码结构清晰,易于扩展和定制,这使得它成为许多开发者和博客作者的首选源码截图主要特点1.轻量级:Typecho 的核心代码非常简洁,这使得它在服务器资源的使用上非常高效,适合于各种配置环境的服务器。2.易于使用:提供了直观的用户界面和易于理解的管理后台,使得用户可以快速上手并开始发布内容。3.高度可定制:Typecho 的模板系统允许用户自定义网站的外观和布局,同时插件系统使得添加新功能变得简单。4.Markdown 支持:Typecho 原生支持 Markdown 语法,这使得撰写和格式化文章变得非常方便。5.响应式设计:Typecho 的默认模板是响应式的,这意味着#网站可以在各种设备上良好显示,包括桌面电脑、平板和手机。6.社区支持:作为一个开源项目,Typecho 拥有一个活跃的社区,用户可以在社区中寻求帮助、分享经验或贡献代码。7.安全性:Typecho 的开发团队注重安全性,定期发布更新以修复漏洞和提升安全性。安装typechoTypecho 的安装要求相对较低,主要是因为其轻量级的设计。以下是安装 Typecho 的一些基本要求:1.服务器环境:支持 PHP 5.1 以上版本,推荐使用 PHP 7.2 或更高版本以获得更好的性能和安全性。需要支持 MySQL 数据库(推荐 MySQL 5.0 以上版本)或 MariaDB 数据库。需要支持 Apache 或 Nginx 等 Web 服务器。2.PHP 扩展:需要启用 PDO_MySQL 扩展以支持数据库连接。推荐启用 mbstring、iconv、json 和 openssl 扩展以支持多语言、字符编码转换、JSON 处理和加密功能。3.服务器配置:需要配置好服务器的 URL 重写功能(如 Apache 的 mod_rewrite 或 Nginx 的 rewrite 规则)以支持友好的 URL 结构。4.文件权限:需要确保服务器上的文件权限设置正确,允许 Web 服务器用户对 Typecho 的安装目录进行读写操作。5.其他:需要一个域名或子域名指向你的服务器 IP 地址。需要一个用于安装 Typecho 的数据库和数据库用户。{cloud title="下载typecho" type="github" url="https://github.com/typecho/typecho" password=""/}结语由于其轻量级和高效的特点,Typecho 特别适合那些希望拥有一个快速加载、简洁且易于管理的博客或网站的个人或小型团队。同时,对于那些希望深入定制网站功能和外观的开发者来说,Typecho 也是一个很好的选择。{alert type="success"}现在昔日云提供免费虚拟主机,配置还好。足矣搭建typecho加上本主题 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=5" radius="17.5 px" content="带你去昔日云免费主机"/} {/alert}2024-11-02 22:56:01 星期六
轻量级开源博客:typecho typecho介绍Typecho 是一个轻量级的开源博客平台,它基于 PHP 语言开发,并使用 MySQL 数据库来存储数据。Typecho 的名字来源于 "Type" 和 "Echo" 的结合,意味着“表达”和“回声”,体现了其作为内容发布平台的本质。Typecho 的设计理念是简洁、高效、易用,它提供了一个干净、简洁的用户界面,同时保持了强大的功能。Typecho 的代码结构清晰,易于扩展和定制,这使得它成为许多开发者和博客作者的首选源码截图主要特点1.轻量级:Typecho 的核心代码非常简洁,这使得它在服务器资源的使用上非常高效,适合于各种配置环境的服务器。2.易于使用:提供了直观的用户界面和易于理解的管理后台,使得用户可以快速上手并开始发布内容。3.高度可定制:Typecho 的模板系统允许用户自定义网站的外观和布局,同时插件系统使得添加新功能变得简单。4.Markdown 支持:Typecho 原生支持 Markdown 语法,这使得撰写和格式化文章变得非常方便。5.响应式设计:Typecho 的默认模板是响应式的,这意味着#网站可以在各种设备上良好显示,包括桌面电脑、平板和手机。6.社区支持:作为一个开源项目,Typecho 拥有一个活跃的社区,用户可以在社区中寻求帮助、分享经验或贡献代码。7.安全性:Typecho 的开发团队注重安全性,定期发布更新以修复漏洞和提升安全性。安装typechoTypecho 的安装要求相对较低,主要是因为其轻量级的设计。以下是安装 Typecho 的一些基本要求:1.服务器环境:支持 PHP 5.1 以上版本,推荐使用 PHP 7.2 或更高版本以获得更好的性能和安全性。需要支持 MySQL 数据库(推荐 MySQL 5.0 以上版本)或 MariaDB 数据库。需要支持 Apache 或 Nginx 等 Web 服务器。2.PHP 扩展:需要启用 PDO_MySQL 扩展以支持数据库连接。推荐启用 mbstring、iconv、json 和 openssl 扩展以支持多语言、字符编码转换、JSON 处理和加密功能。3.服务器配置:需要配置好服务器的 URL 重写功能(如 Apache 的 mod_rewrite 或 Nginx 的 rewrite 规则)以支持友好的 URL 结构。4.文件权限:需要确保服务器上的文件权限设置正确,允许 Web 服务器用户对 Typecho 的安装目录进行读写操作。5.其他:需要一个域名或子域名指向你的服务器 IP 地址。需要一个用于安装 Typecho 的数据库和数据库用户。{cloud title="下载typecho" type="github" url="https://github.com/typecho/typecho" password=""/}结语由于其轻量级和高效的特点,Typecho 特别适合那些希望拥有一个快速加载、简洁且易于管理的博客或网站的个人或小型团队。同时,对于那些希望深入定制网站功能和外观的开发者来说,Typecho 也是一个很好的选择。{alert type="success"}现在昔日云提供免费虚拟主机,配置还好。足矣搭建typecho加上本主题 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=5" radius="17.5 px" content="带你去昔日云免费主机"/} {/alert}2024-11-02 22:56:01 星期六