搜索到
23
篇与
的结果
-
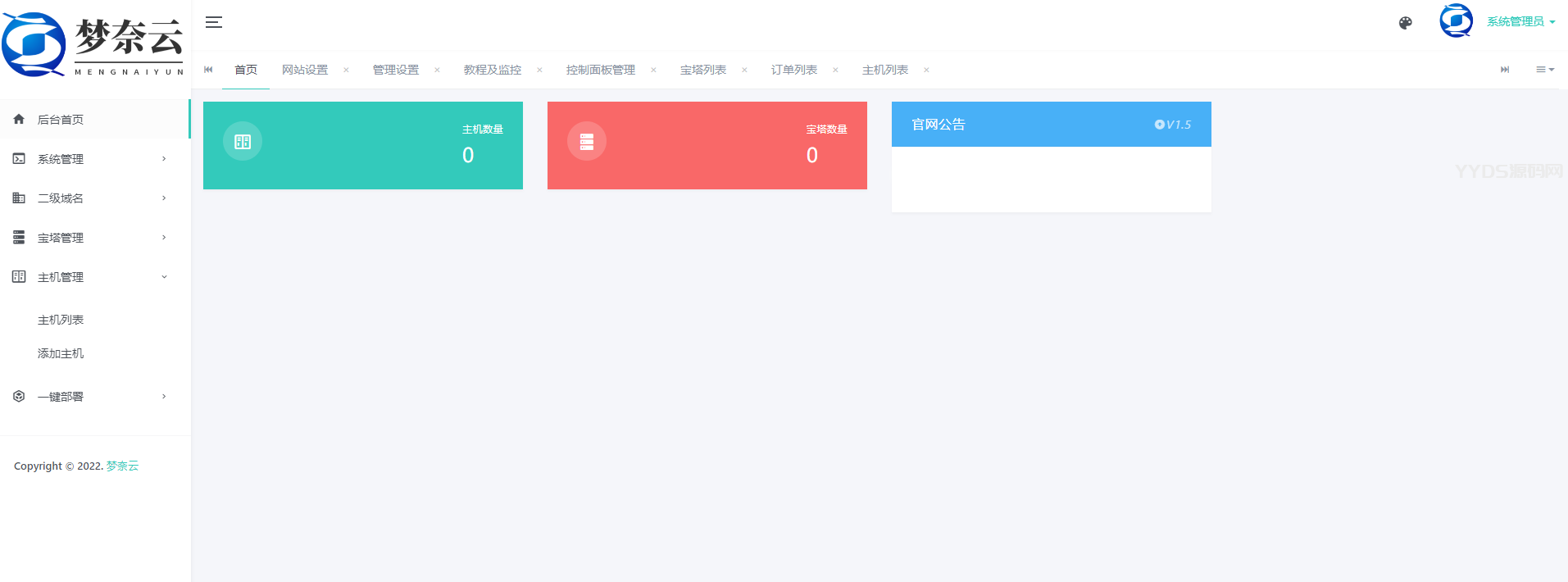
 深得用户肯定和信赖的主机系统:梦奈宝塔 源码介绍梦奈宝塔主机系统(简称MNBT)是一款专为用户提供高效、便捷服务的主机管理系统。该系统致力于支持用户进行单个或多个宝塔面板主机的销售与管理,旨在简化操作流程,提升管理效率。MNBT自推出以来,凭借其开源的特性、免费的使用模式、卓越的用户体验以及持续的更新迭代,赢得了广大用户的信赖与好评。其开源设计不仅赋予了用户高度的自由度,还促进了社区的共同参与和持续发展;免费的使用模式则大大降低了用户的使用门槛,使得更多人能够轻松上手,享受技术带来的便利。此外,MNBT始终秉持“好用”的设计理念,界面友好,功能齐全,操作简便,让用户能够快速上手并高效完成任务。系统还坚持“持久更新”的原则,不断优化和完善各项功能,确保用户始终能够享受到最新的技术成果和安全保障。源码截图有图有真相 源码更新这可不是烂尾工程,而是有在更新的项目![重要]目前支持对接魔方、SWAPIDC[重要]本系统已经适配Windows,目前可对接Windows和Linux的宝塔[重要]新增一键修复(在后台右上角,可修复MNBT由于更新或者API变更导致的数据错误等)[新增]新增一个主机类型:CDN[新增]增加了域名售卖功能[新增]新增重命名文件/文件夹[新增]新增产品流量控制[新增]后台添加logo和版权修改功能[新增]后台API管理新增默认建站PHP版本修改[新增]后台API管理新增修改Linux/Windows的建站目录[新增]增加了更多小细节[优化]重写教程界面,现在更加直观了[优化]在线文件上传新版本采用分片上传,现在支持断点续传了,支持显示当前所在目录[优化]由于宝塔新版APi的变化,现已经修改完成,所有功能均可正常使用[优化]重写系统安装页面,现在无需验证码即可安装![优化]优化了旧代码,目前可以更加流畅地运行了[修复]修复一键部署在配置不够的情况下可以绕前端部署的问题SWAPIDC对接插件已经更新,请各位使用SWAPIDC对接MNBT的重新上传插件!下载链接话不多说,上链接{cloud title="梦奈宝塔最新版1.76" type="default" url="https://file.fulicode.cn/down.php/67147cd2c4dcf5ae4e8594c582e7a482.zip" password=""/}推荐服务器{alert type="success"}现在昔日云提供超低价服务器,配置还好。 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=2" radius="17.5 px" content="带你去昔日云低价服务器"/} {/alert}
深得用户肯定和信赖的主机系统:梦奈宝塔 源码介绍梦奈宝塔主机系统(简称MNBT)是一款专为用户提供高效、便捷服务的主机管理系统。该系统致力于支持用户进行单个或多个宝塔面板主机的销售与管理,旨在简化操作流程,提升管理效率。MNBT自推出以来,凭借其开源的特性、免费的使用模式、卓越的用户体验以及持续的更新迭代,赢得了广大用户的信赖与好评。其开源设计不仅赋予了用户高度的自由度,还促进了社区的共同参与和持续发展;免费的使用模式则大大降低了用户的使用门槛,使得更多人能够轻松上手,享受技术带来的便利。此外,MNBT始终秉持“好用”的设计理念,界面友好,功能齐全,操作简便,让用户能够快速上手并高效完成任务。系统还坚持“持久更新”的原则,不断优化和完善各项功能,确保用户始终能够享受到最新的技术成果和安全保障。源码截图有图有真相 源码更新这可不是烂尾工程,而是有在更新的项目![重要]目前支持对接魔方、SWAPIDC[重要]本系统已经适配Windows,目前可对接Windows和Linux的宝塔[重要]新增一键修复(在后台右上角,可修复MNBT由于更新或者API变更导致的数据错误等)[新增]新增一个主机类型:CDN[新增]增加了域名售卖功能[新增]新增重命名文件/文件夹[新增]新增产品流量控制[新增]后台添加logo和版权修改功能[新增]后台API管理新增默认建站PHP版本修改[新增]后台API管理新增修改Linux/Windows的建站目录[新增]增加了更多小细节[优化]重写教程界面,现在更加直观了[优化]在线文件上传新版本采用分片上传,现在支持断点续传了,支持显示当前所在目录[优化]由于宝塔新版APi的变化,现已经修改完成,所有功能均可正常使用[优化]重写系统安装页面,现在无需验证码即可安装![优化]优化了旧代码,目前可以更加流畅地运行了[修复]修复一键部署在配置不够的情况下可以绕前端部署的问题SWAPIDC对接插件已经更新,请各位使用SWAPIDC对接MNBT的重新上传插件!下载链接话不多说,上链接{cloud title="梦奈宝塔最新版1.76" type="default" url="https://file.fulicode.cn/down.php/67147cd2c4dcf5ae4e8594c582e7a482.zip" password=""/}推荐服务器{alert type="success"}现在昔日云提供超低价服务器,配置还好。 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=2" radius="17.5 px" content="带你去昔日云低价服务器"/} {/alert} -
 Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字Video.js在线示例源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用方法一在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js{cloud title="获取Video.js" type="default" url="https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip" password=""/}结语祝大家安装成功2024-11-16 14:14:03 星期六
Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字Video.js在线示例源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用方法一在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js{cloud title="获取Video.js" type="default" url="https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip" password=""/}结语祝大家安装成功2024-11-16 14:14:03 星期六 -

-
 亿乐社区源码:大家期待已久的高端商城 引言这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图后台登录页后台首页前台登录页前台首页安装要求宝塔支持go项目数据库需要可以自定义php7.2支持反向代理安装教程增加对接docking_site增加分站substation增加域名substation_domain数据库账号yile123471密码bNxechDdTfBJcES3第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名http://127.0.0.1:10010 $host推荐货源可以对接www.diligo.asia源码下载隐藏内容,请前往内页查看详情{alert type="warning"}温馨提示:安装后及时修改密码{/alert}结语祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日
亿乐社区源码:大家期待已久的高端商城 引言这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图后台登录页后台首页前台登录页前台首页安装要求宝塔支持go项目数据库需要可以自定义php7.2支持反向代理安装教程增加对接docking_site增加分站substation增加域名substation_domain数据库账号yile123471密码bNxechDdTfBJcES3第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名http://127.0.0.1:10010 $host推荐货源可以对接www.diligo.asia源码下载隐藏内容,请前往内页查看详情{alert type="warning"}温馨提示:安装后及时修改密码{/alert}结语祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日 -
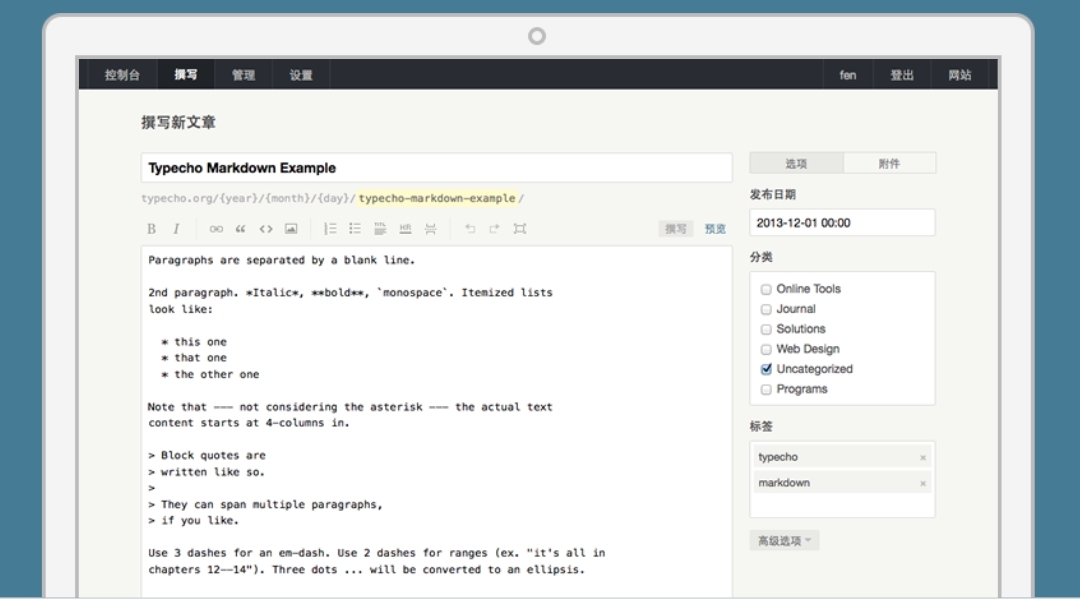
 轻量级开源博客:typecho typecho介绍Typecho 是一个轻量级的开源博客平台,它基于 PHP 语言开发,并使用 MySQL 数据库来存储数据。Typecho 的名字来源于 "Type" 和 "Echo" 的结合,意味着“表达”和“回声”,体现了其作为内容发布平台的本质。Typecho 的设计理念是简洁、高效、易用,它提供了一个干净、简洁的用户界面,同时保持了强大的功能。Typecho 的代码结构清晰,易于扩展和定制,这使得它成为许多开发者和博客作者的首选源码截图主要特点1.轻量级:Typecho 的核心代码非常简洁,这使得它在服务器资源的使用上非常高效,适合于各种配置环境的服务器。2.易于使用:提供了直观的用户界面和易于理解的管理后台,使得用户可以快速上手并开始发布内容。3.高度可定制:Typecho 的模板系统允许用户自定义网站的外观和布局,同时插件系统使得添加新功能变得简单。4.Markdown 支持:Typecho 原生支持 Markdown 语法,这使得撰写和格式化文章变得非常方便。5.响应式设计:Typecho 的默认模板是响应式的,这意味着#网站可以在各种设备上良好显示,包括桌面电脑、平板和手机。6.社区支持:作为一个开源项目,Typecho 拥有一个活跃的社区,用户可以在社区中寻求帮助、分享经验或贡献代码。7.安全性:Typecho 的开发团队注重安全性,定期发布更新以修复漏洞和提升安全性。安装typechoTypecho 的安装要求相对较低,主要是因为其轻量级的设计。以下是安装 Typecho 的一些基本要求:1.服务器环境:支持 PHP 5.1 以上版本,推荐使用 PHP 7.2 或更高版本以获得更好的性能和安全性。需要支持 MySQL 数据库(推荐 MySQL 5.0 以上版本)或 MariaDB 数据库。需要支持 Apache 或 Nginx 等 Web 服务器。2.PHP 扩展:需要启用 PDO_MySQL 扩展以支持数据库连接。推荐启用 mbstring、iconv、json 和 openssl 扩展以支持多语言、字符编码转换、JSON 处理和加密功能。3.服务器配置:需要配置好服务器的 URL 重写功能(如 Apache 的 mod_rewrite 或 Nginx 的 rewrite 规则)以支持友好的 URL 结构。4.文件权限:需要确保服务器上的文件权限设置正确,允许 Web 服务器用户对 Typecho 的安装目录进行读写操作。5.其他:需要一个域名或子域名指向你的服务器 IP 地址。需要一个用于安装 Typecho 的数据库和数据库用户。{cloud title="下载typecho" type="github" url="https://github.com/typecho/typecho" password=""/}结语由于其轻量级和高效的特点,Typecho 特别适合那些希望拥有一个快速加载、简洁且易于管理的博客或网站的个人或小型团队。同时,对于那些希望深入定制网站功能和外观的开发者来说,Typecho 也是一个很好的选择。{alert type="success"}现在昔日云提供免费虚拟主机,配置还好。足矣搭建typecho加上本主题 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=5" radius="17.5 px" content="带你去昔日云免费主机"/} {/alert}2024-11-02 22:56:01 星期六
轻量级开源博客:typecho typecho介绍Typecho 是一个轻量级的开源博客平台,它基于 PHP 语言开发,并使用 MySQL 数据库来存储数据。Typecho 的名字来源于 "Type" 和 "Echo" 的结合,意味着“表达”和“回声”,体现了其作为内容发布平台的本质。Typecho 的设计理念是简洁、高效、易用,它提供了一个干净、简洁的用户界面,同时保持了强大的功能。Typecho 的代码结构清晰,易于扩展和定制,这使得它成为许多开发者和博客作者的首选源码截图主要特点1.轻量级:Typecho 的核心代码非常简洁,这使得它在服务器资源的使用上非常高效,适合于各种配置环境的服务器。2.易于使用:提供了直观的用户界面和易于理解的管理后台,使得用户可以快速上手并开始发布内容。3.高度可定制:Typecho 的模板系统允许用户自定义网站的外观和布局,同时插件系统使得添加新功能变得简单。4.Markdown 支持:Typecho 原生支持 Markdown 语法,这使得撰写和格式化文章变得非常方便。5.响应式设计:Typecho 的默认模板是响应式的,这意味着#网站可以在各种设备上良好显示,包括桌面电脑、平板和手机。6.社区支持:作为一个开源项目,Typecho 拥有一个活跃的社区,用户可以在社区中寻求帮助、分享经验或贡献代码。7.安全性:Typecho 的开发团队注重安全性,定期发布更新以修复漏洞和提升安全性。安装typechoTypecho 的安装要求相对较低,主要是因为其轻量级的设计。以下是安装 Typecho 的一些基本要求:1.服务器环境:支持 PHP 5.1 以上版本,推荐使用 PHP 7.2 或更高版本以获得更好的性能和安全性。需要支持 MySQL 数据库(推荐 MySQL 5.0 以上版本)或 MariaDB 数据库。需要支持 Apache 或 Nginx 等 Web 服务器。2.PHP 扩展:需要启用 PDO_MySQL 扩展以支持数据库连接。推荐启用 mbstring、iconv、json 和 openssl 扩展以支持多语言、字符编码转换、JSON 处理和加密功能。3.服务器配置:需要配置好服务器的 URL 重写功能(如 Apache 的 mod_rewrite 或 Nginx 的 rewrite 规则)以支持友好的 URL 结构。4.文件权限:需要确保服务器上的文件权限设置正确,允许 Web 服务器用户对 Typecho 的安装目录进行读写操作。5.其他:需要一个域名或子域名指向你的服务器 IP 地址。需要一个用于安装 Typecho 的数据库和数据库用户。{cloud title="下载typecho" type="github" url="https://github.com/typecho/typecho" password=""/}结语由于其轻量级和高效的特点,Typecho 特别适合那些希望拥有一个快速加载、简洁且易于管理的博客或网站的个人或小型团队。同时,对于那些希望深入定制网站功能和外观的开发者来说,Typecho 也是一个很好的选择。{alert type="success"}现在昔日云提供免费虚拟主机,配置还好。足矣搭建typecho加上本主题 {abtn icon="fas fa-server" color="#ff6800" href="https://idc.xiriy.top/cart?fid=1&gid=5" radius="17.5 px" content="带你去昔日云免费主机"/} {/alert}2024-11-02 22:56:01 星期六