找到
19
篇与
教程
相关的结果
- 第 3 页
-
 彩虹易支付:一款免签约支付产品 源码名字 彩虹易支付源码介绍 这是一款开源性质的免签约支付产品,它宛如一座桥梁,在开发者与多种支付方式之间搭建起了便捷通道。它能够助力开发者一站式轻松接入包括广受欢迎的支付宝、使用频率极高的微信、可靠的财付通、便捷的 QQ 钱包等在内的多种支付方式,从而极大地提高了支付集成的效率,让支付流程变得更加顺畅和高效。值得一提的是,目前该系统的最新版本已经于 2024 年 5 月 1 日正式发布,这一版本的发布为用户带来了更多优质的体验和更稳定的性能。源码截图 首页截图 首页截图图片 登录界面 登录界面图片 环境要求 PHP ≥7.1 MySQL ≥5.6安装教程 1.上传源码至空间,确保环境符合要求 2.访问域名/install 3.设置伪静态规则,在目录下有一个nginx.txt文件,将他复制到伪静态中,否则付款回调404!源码下载 直链下载 下载地址:https://file.fulicode.cn/down.php/7508a56cf617c1d8a782e711dc6b303f.zip 提取码: 现在昔日云提供低价服务器,配置还好。可以用于搭建本源码 带你去昔日云
彩虹易支付:一款免签约支付产品 源码名字 彩虹易支付源码介绍 这是一款开源性质的免签约支付产品,它宛如一座桥梁,在开发者与多种支付方式之间搭建起了便捷通道。它能够助力开发者一站式轻松接入包括广受欢迎的支付宝、使用频率极高的微信、可靠的财付通、便捷的 QQ 钱包等在内的多种支付方式,从而极大地提高了支付集成的效率,让支付流程变得更加顺畅和高效。值得一提的是,目前该系统的最新版本已经于 2024 年 5 月 1 日正式发布,这一版本的发布为用户带来了更多优质的体验和更稳定的性能。源码截图 首页截图 首页截图图片 登录界面 登录界面图片 环境要求 PHP ≥7.1 MySQL ≥5.6安装教程 1.上传源码至空间,确保环境符合要求 2.访问域名/install 3.设置伪静态规则,在目录下有一个nginx.txt文件,将他复制到伪静态中,否则付款回调404!源码下载 直链下载 下载地址:https://file.fulicode.cn/down.php/7508a56cf617c1d8a782e711dc6b303f.zip 提取码: 现在昔日云提供低价服务器,配置还好。可以用于搭建本源码 带你去昔日云 -
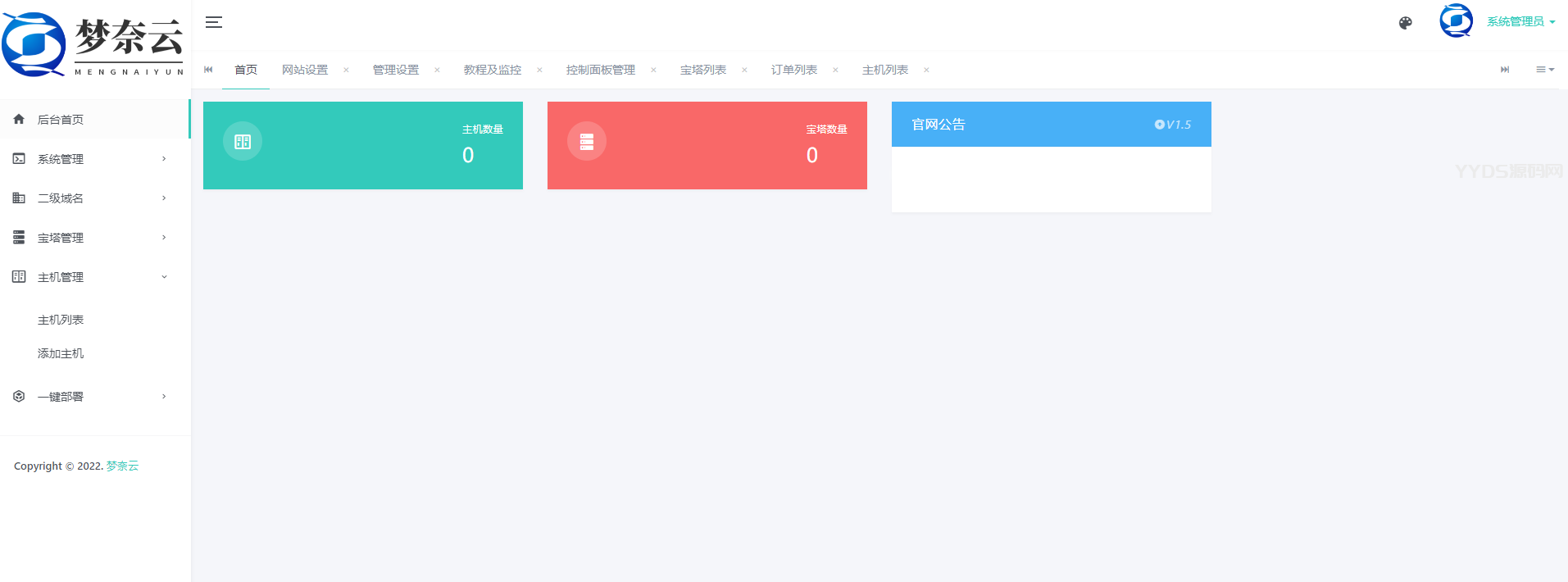
 深得用户肯定和信赖的主机系统:梦奈宝塔 源码介绍 梦奈宝塔主机系统(简称MNBT)是一款专为用户提供高效、便捷服务的主机管理系统。该系统致力于支持用户进行单个或多个宝塔面板主机的销售与管理,旨在简化操作流程,提升管理效率。 MNBT自推出以来,凭借其开源的特性、免费的使用模式、卓越的用户体验以及持续的更新迭代,赢得了广大用户的信赖与好评。其开源设计不仅赋予了用户高度的自由度,还促进了社区的共同参与和持续发展;免费的使用模式则大大降低了用户的使用门槛,使得更多人能够轻松上手,享受技术带来的便利。 此外,MNBT始终秉持“好用”的设计理念,界面友好,功能齐全,操作简便,让用户能够快速上手并高效完成任务。系统还坚持“持久更新”的原则,不断优化和完善各项功能,确保用户始终能够享受到最新的技术成果和安全保障。源码截图 有图有真相 首页图片源码更新 这可不是烂尾工程,而是有在更新的项目! [重要]目前支持对接魔方、SWAPIDC [重要]本系统已经适配Windows,目前可对接Windows和Linux的宝塔 [重要]新增一键修复(在后台右上角,可修复MNBT由于更新或者API变更导致的数据错误等) [新增]新增一个主机类型:CDN [新增]增加了域名售卖功能 [新增]新增重命名文件/文件夹 [新增]新增产品流量控制 [新增]后台添加logo和版权修改功能 [新增]后台API管理新增默认建站PHP版本修改 [新增]后台API管理新增修改Linux/Windows的建站目录 [新增]增加了更多小细节 [优化]重写教程界面,现在更加直观了 [优化]在线文件上传新版本采用分片上传,现在支持断点续传了,支持显示当前所在目录 [优化]由于宝塔新版APi的变化,现已经修改完成,所有功能均可正常使用 [优化]重写系统安装页面,现在无需验证码即可安装! [优化]优化了旧代码,目前可以更加流畅地运行了 [修复]修复一键部署在配置不够的情况下可以绕前端部署的问题 SWAPIDC对接插件已经更新,请各位使用SWAPIDC对接MNBT的重新上传插件!下载链接 话不多说,上链接梦奈宝塔最新版1.76 下载地址:https://file.fulicode.cn/down.php/67147cd2c4dcf5ae4e8594c582e7a482.zip 提取码: 推荐服务器 现在昔日云提供超低价服务器,配置还好。 带你去昔日云低价服务器
深得用户肯定和信赖的主机系统:梦奈宝塔 源码介绍 梦奈宝塔主机系统(简称MNBT)是一款专为用户提供高效、便捷服务的主机管理系统。该系统致力于支持用户进行单个或多个宝塔面板主机的销售与管理,旨在简化操作流程,提升管理效率。 MNBT自推出以来,凭借其开源的特性、免费的使用模式、卓越的用户体验以及持续的更新迭代,赢得了广大用户的信赖与好评。其开源设计不仅赋予了用户高度的自由度,还促进了社区的共同参与和持续发展;免费的使用模式则大大降低了用户的使用门槛,使得更多人能够轻松上手,享受技术带来的便利。 此外,MNBT始终秉持“好用”的设计理念,界面友好,功能齐全,操作简便,让用户能够快速上手并高效完成任务。系统还坚持“持久更新”的原则,不断优化和完善各项功能,确保用户始终能够享受到最新的技术成果和安全保障。源码截图 有图有真相 首页图片源码更新 这可不是烂尾工程,而是有在更新的项目! [重要]目前支持对接魔方、SWAPIDC [重要]本系统已经适配Windows,目前可对接Windows和Linux的宝塔 [重要]新增一键修复(在后台右上角,可修复MNBT由于更新或者API变更导致的数据错误等) [新增]新增一个主机类型:CDN [新增]增加了域名售卖功能 [新增]新增重命名文件/文件夹 [新增]新增产品流量控制 [新增]后台添加logo和版权修改功能 [新增]后台API管理新增默认建站PHP版本修改 [新增]后台API管理新增修改Linux/Windows的建站目录 [新增]增加了更多小细节 [优化]重写教程界面,现在更加直观了 [优化]在线文件上传新版本采用分片上传,现在支持断点续传了,支持显示当前所在目录 [优化]由于宝塔新版APi的变化,现已经修改完成,所有功能均可正常使用 [优化]重写系统安装页面,现在无需验证码即可安装! [优化]优化了旧代码,目前可以更加流畅地运行了 [修复]修复一键部署在配置不够的情况下可以绕前端部署的问题 SWAPIDC对接插件已经更新,请各位使用SWAPIDC对接MNBT的重新上传插件!下载链接 话不多说,上链接梦奈宝塔最新版1.76 下载地址:https://file.fulicode.cn/down.php/67147cd2c4dcf5ae4e8594c582e7a482.zip 提取码: 推荐服务器 现在昔日云提供超低价服务器,配置还好。 带你去昔日云低价服务器 -
 Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字 Video.js在线示例 源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用 方法一 在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。 需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js 最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。 完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动 如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js 获取Video.js 下载地址:https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip 提取码: 结语 祝大家安装成功2024-11-16 14:14:03 星期六
Video.js:打造功能丰富、跨平台的自定义HTML5视频播放器 项目名字 Video.js在线示例 源码好不好,一看就知道 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 HTML5 video 使用 方法一 在 jsdelivr 和 bootcdn 上都可以找到video.js的cdn,我们以jsdelivr为例。 需要引入的js和css如下:https://unpkg.com/video.js@7.10.2/dist/video-js.min.css https://unpkg.com/video.js@7.10.2/dist/video.min.js引入video.js 最简单的使用video.js的方式是创建一个video标签,并且包含data-setup属性。data-setup属性可以包含video.js的各种配置。如果什么都不需要,可以传一个空对象”{}”<video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video>页面加载完成后,video.js会找到该video标签,然后启动一个播放器。 完整代码如下:<head> <link href="https://unpkg.com/video.js@7.10.2/dist/video-js.min.css" rel="stylesheet" /> <!-- 如果要支持IE8,请使用v7之前的video.js,并且引入下面这个js链接。--> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-player" class="video-js" controls preload="auto" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}" > <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4" /> <p class="vjs-no-js"> 如果想使用video.js,请确保浏览器可以运行JavaScript,并且支持 <a href="https://videojs.com/html5-video-support/" target="_blank" >HTML5 video</a> </p> </video> <script src="https://unpkg.com/video.js@7.10.2/dist/video.min.js"></script> </body>js启动 如果不想自动启动播放器,可以移除video标签上的data-setup属性,然后使用js代码启动。let player = videojs('my-player');调用videojs函数的时候,也可以传options配置对象和callback回调函数作为参数。let options = {}; let player = videojs('my-player', options, function onPlayerReady() { videojs.log('播放器准备好了!'); // In this context, `this` is the player that was created by Video.js. this.play(); this.on('ended', function() { videojs.log('播放结束!'); }); });获取Video.js 获取Video.js 下载地址:https://file.fulicode.cn/down.php/854370b8fa22a27d81c6be1a79a28f98.zip 提取码: 结语 祝大家安装成功2024-11-16 14:14:03 星期六 -

-
 亿乐社区源码:大家期待已久的高端商城 引言 这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图 后台登录页 后台登录页图片 后台首页 后台首页图片 前台登录页 前台登录页图片 前台首页 前台首页图片 安装要求 宝塔支持go项目 数据库需要可以自定义 php7.2 支持反向代理 安装教程 增加对接 docking_site 增加分站 substation 增加域名 substation_domain 数据库账号 yile123471 密码 bNxechDdTfBJcES3 第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名 http://127.0.0.1:10010 $host推荐货源 可以对接www.diligo.asia源码下载 隐藏内容,请前往内页查看详情 温馨提示:安装后及时修改密码 结语 祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日
亿乐社区源码:大家期待已久的高端商城 引言 这款亿乐社区源码,在大多数站点都是要钱的,现在我在福利源码免费分享它!源码截图 后台登录页 后台登录页图片 后台首页 后台首页图片 前台登录页 前台登录页图片 前台首页 前台首页图片 安装要求 宝塔支持go项目 数据库需要可以自定义 php7.2 支持反向代理 安装教程 增加对接 docking_site 增加分站 substation 增加域名 substation_domain 数据库账号 yile123471 密码 bNxechDdTfBJcES3 第一个解压在opt第二个上传到数据库3反向代理4添加GO5增加域名 http://127.0.0.1:10010 $host推荐货源 可以对接www.diligo.asia源码下载 隐藏内容,请前往内页查看详情 温馨提示:安装后及时修改密码 结语 祝大家用的愉快,不会的可以哔哩哔哩。2024-11-10 22:34:50 星期日